Création de Web App sur mesure
Application web et mobile
Notre équipe est spécialisée dans le développement de Web Apps sur mesure, de la conception au déploiement.
Nous créons des applications web performantes, sécurisées et évolutives qui offrent une expérience utilisateur optimale et améliorent la conversion.
Grâce à des technologies de pointe et aux meilleures pratiques, nous transformons vos idées en solutions digitales innovantes adaptées à vos besoins.

Des Web App Innovantes pour répondre à vos besoins spécifiques
Chez Ethiko, nous comprenons que chaque entreprise a des besoins uniques. C’est pourquoi nous proposons des solutions de création de web app sur mesure, adaptées à vos exigences spécifiques. Que vous recherchiez une application de gestion de projet, une plateforme de réservation en ligne, un système de gestion de contenu ou toute autre fonctionnalité, notre équipe d’experts et nos développeurs sont là pour vous accompagner.
Grâce à notre approche collaborative, nous travaillons en étroite collaboration avec vous pour comprendre vos objectifs, vos processus métier et vos préférences esthétiques. En utilisant des technologies ou des Frameworks les plus récentes (React, React Native, Symphony, Angular, Node, Codeigniter) et les meilleures pratiques de développement, nous créons des web app puissantes, intuitives et entièrement personnalisées pour répondre à vos besoins spécifiques. Donnez à votre entreprise un avantage concurrentiel grâce à nos solutions d’Applications Web innovantes.
L'innovation technique au service de l’expérience utilisateur
De la création de votre mvp à votre produit final, nous vous accompagnons dès la définition de votre cahier des charges. Notre but est de Développer étapes par étapes l’application web
qui correspond à votre entreprise. Nous vous proposons souvent la création de différentes versions de votre produit afin de respecter votre budget initial et de tester vos idées.
Nos experts maitrisent les technologies web suivantes :
- Angular JS
- React JS
- React Native
- Symfony
- Codeigniter
Définition des parcours utilisateurs, choix des fonctionnalités, accessibilité, réalisation d’audits et conseil en stratégie digitale, nous veillons à tout mettre en œuvre pour vous permettre de développer vos applications Web tout en respectant le budget que vous vous êtes fixés.
Notre méthodologie pour le développement d’applications mobiles est la pierre angulaire de la réussite de votre projet (Web App, création Internet ou refonte, E-commerce, plateforme métier…). De façon agile, nous savons nous adapter en fonction des besoins de nos clients, mais aussi des apprentissages de la phase d’observation des utilisateurs et de leurs usages.

Des Web App évolutives et adaptables pour votre croissance future

Nous comprenons que votre entreprise évolue constamment. C’est pourquoi nos solutions de création de Web App sur mesure sont pensées pour être évolutives, responsive et adaptées à vos besoins futurs.
Dès la conception, le chef de projet anticipe les possibilités d’extension, de personnalisation et de mise à jour afin de vous garantir une application web flexible qui grandit avec votre activité.
Que ce soit pour ajouter de nouvelles fonctionnalités, intégrer vos outils métiers ou réaliser une refonte UX/UI, notre équipe vous accompagne à chaque étape du développement.
Nous mettons en œuvre les meilleures pratiques en SEO technique et performance web afin que votre Web App reste compétitive dans un environnement digital en constante évolution. Faites confiance à notre expertise en développement de Web Apps pour assurer la croissance et la pérennité de votre entreprise.
Notre méthode "Scrum et Extreme Programming"
01. Définition des scenarios utilisateurs
03. Réalisation des scenarios
02. Planification des sprints par scenario
04. Test et controles qualité

Une phase d’exploration détermine les scénarios « client » qui seront fournis pendant cette itération.
L'équipe transforme les scénarios en tâches à réaliser et en tests fonctionnels.
Chacun de nos développeurs s’attribue des tâches et les réalise avec un binôme.
Cette approche en sprint vous permet de voir évoluer votre produit au fur et à mesure du développement de votre projet web et nous permet d'apporter des corrections basées sur vos retours.
Concevoir une stratégie à la hauteur de vos ambitions
Vous avez des questions ? Nous sommes curieux de voir comment nous pouvons vous accompagner. Demandez une conversation avec un spécialiste en digital et prenons 30 minutes pour parler de vos challenges B2B et B2C.
Vous avez des questions à propos de nos engagements et nos actions en faveur de la sobriété numérique ? Vous souhaitez avoir un accompagnement personnalisé pour un projet web vertueux ?
Notre agence web éco-responsable est là pour vous aider.
Demandez une conversation avec un spécialiste en digital et voyons ensemble comment nous pouvons vous aider à atteindre vos objectifs d’économies d’énergie, de réduction de pollution et d’émissions de CO2.
Qu'est-ce qu'une application Web ?


Web App côté client
Ces applications web axent leur développement sur la partie frontal, ce qui consiste à mettre en avant l’UX et offre un niveau de performance élevé à chaque utilisateur. L’interface utilisateur est mis au centre de tous les types d’applications dites “Client-sides Application”.
Sur ce type d’applications, toutes les données nécessaires au fonctionnement de l’application sont chargées au démarrage de façon dynamique. Les interactions avec le contenu est plus réactif, car il n’y a pas de mise en mémoire pour le chargement d’une page.

Web App côté serveur
Web App à page unique
Que sont les Progressive Web Apps (PWA) ?


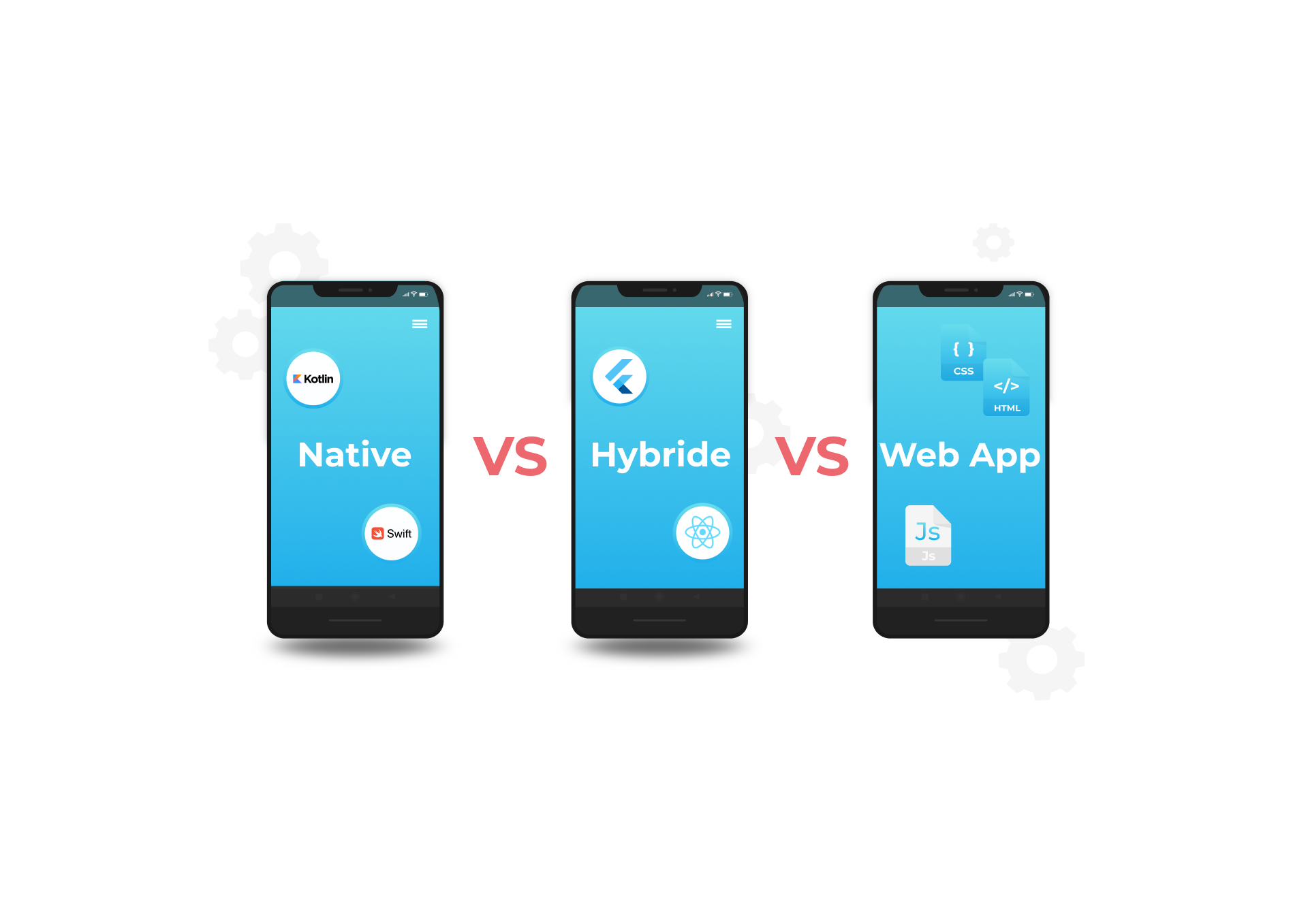
Les applications Web progressives (PWA) sont un type particulier d’application Web moderne. Les PWA combinent les caractéristiques des applications natives et hybrides.
Les applications hybrides sont des applications disponibles sur les Apps stores et qui s’installent sur un device alors que les applications natives sont téléchargées depuis les magasins d’applications directement sur l’appareil mobile, sans aucune aide extérieure provenant d’autres outils ou navigateurs, et elles stockent les données directement dans la mémoire de l’application.
Comme toute application web, les PWA s’utilise dans un navigateur web. Les utilisateurs y accèdent comme à n’importe quel site web. Cependant, avoir une PWA permet de passer par le processus de téléchargement et d’installation que les utilisateurs attendent des applications mobiles. Cela donne un avantage puisque les PWA peuvent être facilement accessibles depuis l’appareil de l’utilisateur. Tous les magasins d’applications accueillent les PWA sur leur plateforme, elle est donc considérée comme application mobile. Les applications web progressives se lancent depuis l’appareil de l’utilisateur sans qu’il y ait besoin d’ouvrir un navigateur web. Elles envoient des notifications push directement sur votre appareil mobile, fonctionnent hors ligne et se chargent en un clin d’œil. Leurs performances sont le point fort des PWA car elles possèdent des capacités multiplateformes. Les PWA sont donc définies comme des sites web traditionnels dans un emballage d’application mobile.
Dans une démarche éco responsable, les PWA ainsi que les applications hybrides sont favorisées parce qu’elles sont conçu selon les principes du collectif Green IT.
Pour aller encore plus loin dans l’optimisation de votre recherche client


