Plus votre site fait de requête HTTP, plus il se chargera lentement. Ainsi, si vous pouvez réduire le nombre de requêtes HTTP et optimiser leur chargement, vous pouvez augmenter au maximum la vitesse de votre site Web. Dans une démarche de sobriété numérique, il est important d’optimiser la vitesse de chargement des pages. Cela peut également renforcer vos atouts face à la concurrence. Si vous souhaitez vous faire accompagner, n’hésitez pas à contacter notre agence d’éco conception web de Bordeaux.
Nous commencerons par un simple aperçu des requêtes HTTP, pourquoi elles sont importantes et comment examiner les requêtes sur votre site WordPress. Ensuite, nous passerons en revue diverses techniques et tactiques que vous pouvez utiliser pour diminuer le nombre de requêtes sur votre site.
- Que sont exactement les requêtes HTTP ?
- Quelle est l’importance de la réduction des requêtes HTTP ?
- Comment afficher et analyser les requêtes HTTP sur votre site Web
- Comment optimiser WordPress et faire moins de requêtes HTTP
- Plugins WordPress pour réduire les requêtes HTTP
Besoin d’aide pour mettre en place votre site écologique ?
Nous abordons les questions en termes de consommation d’énergie, d’émissions de carbone pour que votre site soit le plus écologique.
Que sont concrètement les requêtes HTTP ?
Un site Web est composé de nombreux composants distincts. Vous avez des fichiers image que vous utilisez sur un site Web, des feuilles de style CSS qui régissent l’apparence du contenu, des fichiers JavaScript qui offrent toutes ces fonctionnalités étonnantes, etc.
HTTP, qui signifie Hypertext Transfer Protocol, c’est le protocole web utilisé pour communiquer entre ces deux ordinateurs, le navigateur et votre serveur. Lorsqu’une personne consulte votre site Web, son navigateur a besoin d’une méthode pour télécharger toutes les ressources nécessaires à cette page à partir de votre serveur. Il accomplit cela en envoyant des requêtes HTTP au serveur pour chaque ressource unique.
Par exemple, il peut dire “serveur, j’ai besoin de ce fichier logo.png”, ainsi que “serveur, j’ai aussi besoin de la feuille de style CSS pour ce plugin”. La réponse du serveur à ces demandes se fait par la livraison les fichiers demandés. Lorsque le navigateur Web reçoit ces fichiers, il sera en mesure de créer la page Web pour votre visiteur.
Pour rappel : Chaque élément est une requête HTTP distincte. Par exemple, si vous avez six fichiers image sur un site, le navigateur doit envoyer six requêtes HTTP distinctes. De même, si vous installez cinq plugins WordPress, chacun ayant sa propre feuille de style, le navigateur du visiteur devra effectuer cinq requêtes HTTP distinctes.
Pourquoi est-ce important de réduire les requetes HTTP ?
En général, plus le nombre de requête HTTP sur votre site Web est élevé, plus le chargement sera lent. Si vous souhaitez accélérer le chargement de votre site Web, vous devez optimiser et limiter au maximum le nombre de requêtes HTTP requises par votre site.
Le navigateur Web n’affichera le site Web à votre visiteur qu’une fois qu’il aura terminé de télécharger tous les types de requêtes HTTP. Ainsi, si un site Web doit effectuer 50 requêtes HTTP avant de pouvoir afficher la page, cela prendra plus de temps que s’il n’a qu’à effectuer 20 requêtes HTTP. L’essentiel est de faire le moins de requêtes HTTP possible pour permettre à votre site Web de se charger plus rapidement.
Comment analyser une requete HTTP sur votre site Web ?
Vous savez déjà que minimiser le nombre de requêtes HTTP accélérera votre site. Cependant, toutes les requêtes HTTP n’ont pas la même taille, le même poids, elles ne sont pas « égales ». Certain type de requête HTTP sont plus volumineux que d’autres. Par exemple, une demande pour un gros fichier image de 3 Mo prendra beaucoup plus de temps qu’une demande pour une petite image de 20 Ko. Pour cela, il est plus intéressant de se concentrer, dans un premier temps, sur la réduction des requêtes HTTP volumineuses et à chargement lent. En effet, vous obtiendrez un meilleur retour sur vos efforts et vous apporterez les améliorations les plus importantes à votre site. Pour vous aider, l’analyse Pingdom et GTmetrix peuvent être utilisés pour examiner les requêtes HTTP de votre site Web.
Exemple GTmetrix :
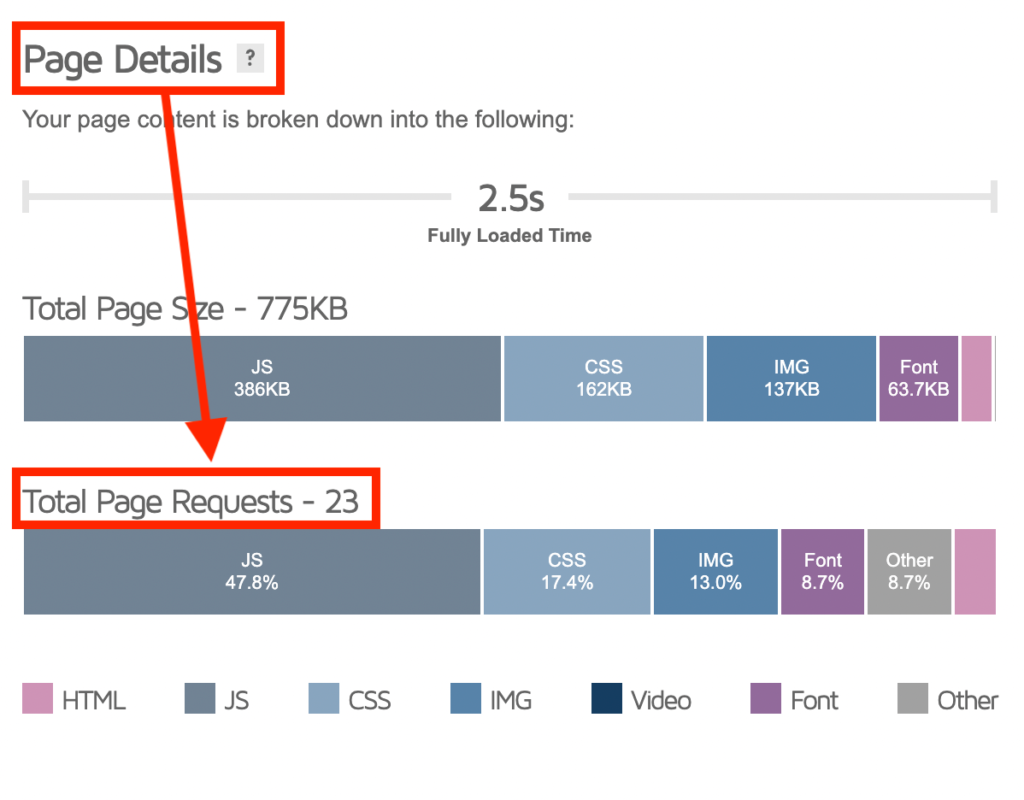
Saisir une URL puis descendre jusqu’à “Page Détails”, vous trouverez le nombre de requêtes HTTP dont dispose votre site :

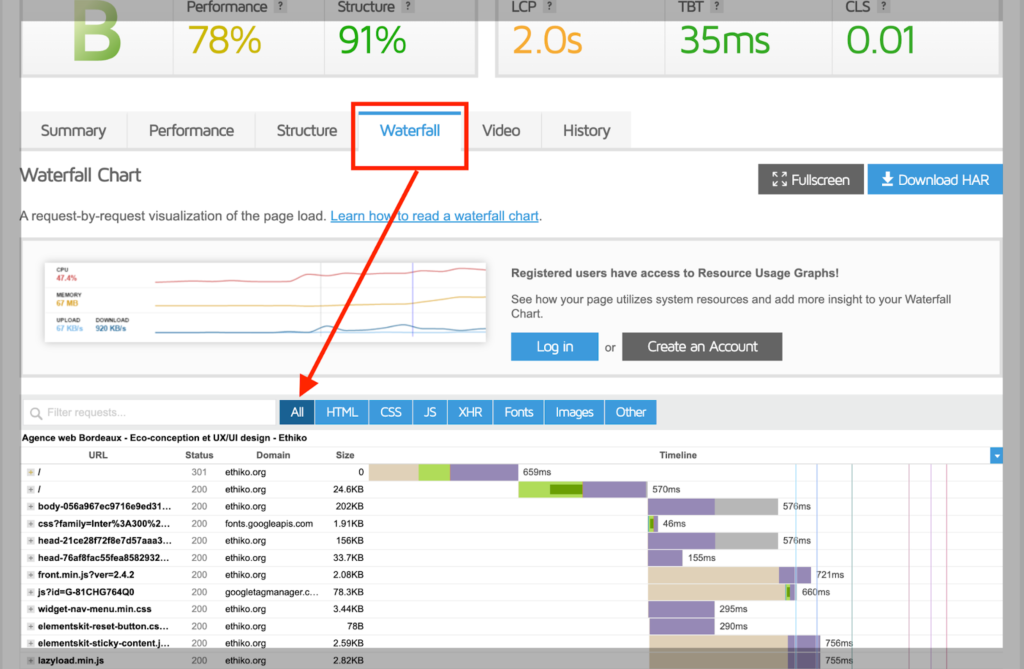
Pour analyser vos requêtes individuelles, allez sur l’onglet Waterfall, et vous trouverez la liste de chaque requête HTTP sur votre site, ainsi que des informations sur le temps de téléchargement de cette requête HTTP :

Comment limiter le nombre de requête HTTP sur WordPress?
Il existe plusieurs façons de diminuer les requêtes HTTP, nous vous proposons d’utiliser ces plugins si vous recherchez des plugins WordPress « tout-en-un » pour créer moins de requêtes HTTP :
Vous devez toujours vérifier attentivement votre thème et vos plugins pour voir s’ils ne produisent pas trop de requêtes HTTP. Par exemple, si vous avez un plugin qui n’offre aucune valeur à votre site et charge ses propres CSS et JavaScript, désinstallez-le simplement pour éliminer toutes ses requêtes HTTP. Cependant, ces deux plugins peuvent vous aider à optimiser tout ce qui reste sur votre site après l’avoir nettoyé.
Conclusion
Chaque nouvelle ressource sur votre site génère une requête HTTP. Une requête HTTP équivaut à une image, une feuille de style CSS équivaut à une requête HTTP, un fichier de police, etc.
Si vous utilisez WordPress, votre thème ajoutera probablement ses propres requêtes HTTP, et de nombreux plugins feront de même. Vous recevrez également des requêtes HTTP à partir de toutes les images que vous utilisez et de tous les scripts tiers que vous fournissez.
Après avoir lu en détail cet article, vous êtes capable de réduire nombre de requêtes HTTP afin d’améliorer les performances, le parcours utilisateur et la vitesse de chargement de votre site. Cela permet également à votre site d’optimiser les ressources dont il a besoin afin que celui-ci soit aussi économe que possible en terme énergétique.
Pour aller plus loin :