Le chargement progressif d’images (lazy loading) signifie charger des images sur votre site WordPress de manière asynchrone. En d’autres termes, le chargement d’images et d’autres contenus sur votre page Web à des moments différents. Le Lazy load peut considérablement augmenter la vitesse de chargement des pages web, en particulier lorsque qu’il y a de nombreuses images et articles sur des sites web. Le lazy loading mobile offre aux utilisateurs un avantage plus important, car ils n’ont pas à consommer de données mobiles pour charger des images vers lesquelles ils ne défilent pas. Le Lazy Load est très souvent utilisé dans une démarche d’éco conception web puisqu’elle permet d’améliorer la vitesse de chargement d’un site. Si vous souhaitez vous faire accompagner, n’hésitez pas à contacter notre agence d’éco conception web de Bordeaux.
Voici comment fonctionne le Lazy Load concrètement :
- Le navigateur du client demande la page web au serveur.
- Le serveur envoie le code HTML de la page au navigateur du client.
- Le navigateur commence à charger le contenu de la page, mais ne charge pas les images et les vidéos jusqu’à ce qu’elles soient nécessaires.
- Au fur et à mesure que l’utilisateur fait défiler la page, le navigateur détecte les images et les vidéos qui sont en train de devenir visibles à l’écran.
- Le navigateur envoie une requête pour charger l’image ou la vidéo qui vient d’être détectée.
- Le serveur envoie la ressource demandée au navigateur, qui l’affiche sur la page.
Résultats : les images et vidéos ne sont pas téléchargées jusqu’à ce qu’elles soient réellement nécessaires. Cela peut avoir un impact significatif sur la rapidité et la performance des sites internet qui ont beaucoup d’images ou des vidéos intégrées. Grâce à ça, vous allez pouvoir réduire au maximum le temps de chargement d’une page web.
Besoin d’aide pour mettre en place votre site écologique ?
Nous abordons les questions en termes de consommation d’énergie, d’émissions de carbone pour que votre site soit le plus écologique.
Activer la fonctionnalité WordPress loading page sur votre site via un Plug In
Nous avons plusieurs plugins qui nous permettent d’appliquer la fonctionnalité lazy load sur les images du site web comme Lazy Load, a3 Lazy Load et Smush.
Lazy Load
Le plugin LazyLoad créé par WP Rocket facilite le Lazy Loading dans WordPress pour les images, les vidéos et iFrames. Il est très léger (10 Ko) et prend en compte avatars et smileys. Il peut aussi remplacer les vidéos YouTube intégrées par des images d’aperçus avant qu’elles ne soient chargées entièrement.
a3 Lazy Load
a3 Lazy Load est un plugin WordPress qui permet d’activer le Lazy Loading indépendamment pour les images, vidéos et iFrames. En effet, il est aussi possible de choisir le Lazy Loading pour un type d’image précis. Par exemple, il est possible d’exclure les gravatars ou les vignettes. De plus, il peut être désactivé sur certains types de pages comme la page d’accueil ou la page contact. a3 Lazy Load permet de déterminer l’apparence du chargement et de configurer le chargement direct de certaines parties de la zone non visible. Enfin, il s’assure que les fonctions du plugin et du CMS ne rentrent pas en conflit.
Smush
Smush est un plugin qui comprime automatiquement les images et supprime aussi les données EXIF pour réduire encore la taille des fichiers. Il propose un CDN pour accélérer la mise à disposition des images. Smush inclut des options supplémentaires pour le Lazy Loading : il est possible de paramétrer plus finement son utilisation. Par exemple, il est possible de définir l’activation en fonction du format graphique, d’inclure/exclure les iFrames, d’exclure certains types de pages… Smush, comme a3 Lazy Load, permet donc de personnaliser le design de chargement : fondu, roue de chargement ou un graphique d’espace réservé.
Comment activer la fonction Lazy Load à l’aide du plugin WP Rocket
Étape 1
Connectez-vous au tableau de bord de la zone d’administration de votre site Web WordPress à l’aide de votre nom d’utilisateur et de votre mot de passe.
Étape 2
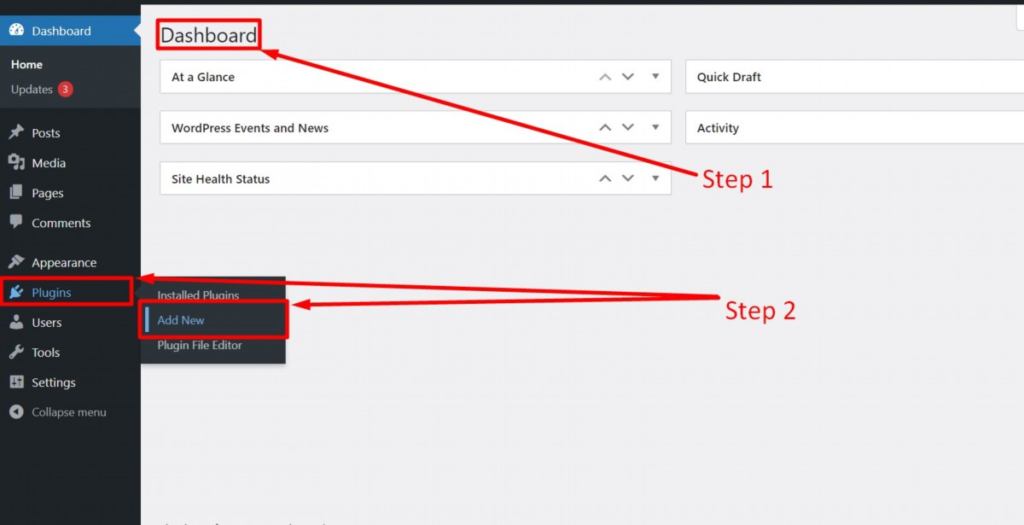
Maintenant, passez votre curseur sur la section de l’onglet Plugins disponible sur le côté gauche de l’écran. Ensuite, cliquez sur l’option Ajouter nouveau, comme vous pouvez le voir dans l’image ci-dessous.
(Nous allons installer le plugin WP Rocket. Vous devez donc télécharger le plugin depuis le site officiel. Suivez les étapes après avoir téléchargé le plugin.)

Etape 3
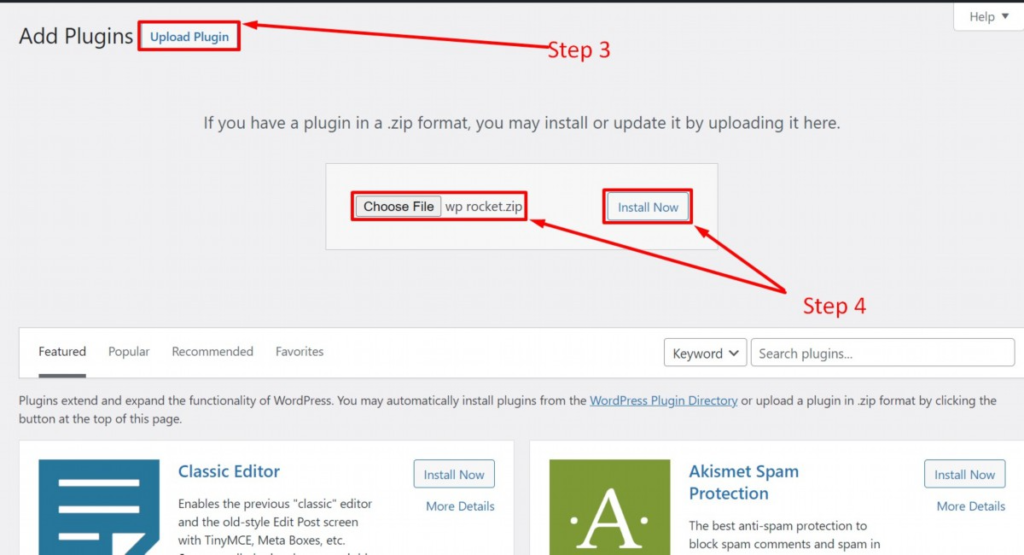
Maintenant, cliquez sur le bouton Upload Plugin. Sélectionnez le WP Rocket sur votre appareil. Vous pouvez directement déposer le plugin dans la boîte blanche.
Etape 4
Une fois le téléchargement du plugin terminé, cliquez sur le bouton Installer maintenant pour installer les fonctionnalités du plugin sur votre site Web WordPress, comme indiqué dans l’image ci-dessous.

Étape 5
Une fois l’installation réussie, cliquez sur le bouton Activer le plugin, comme vous pouvez le voir sur l’image ci-dessous.

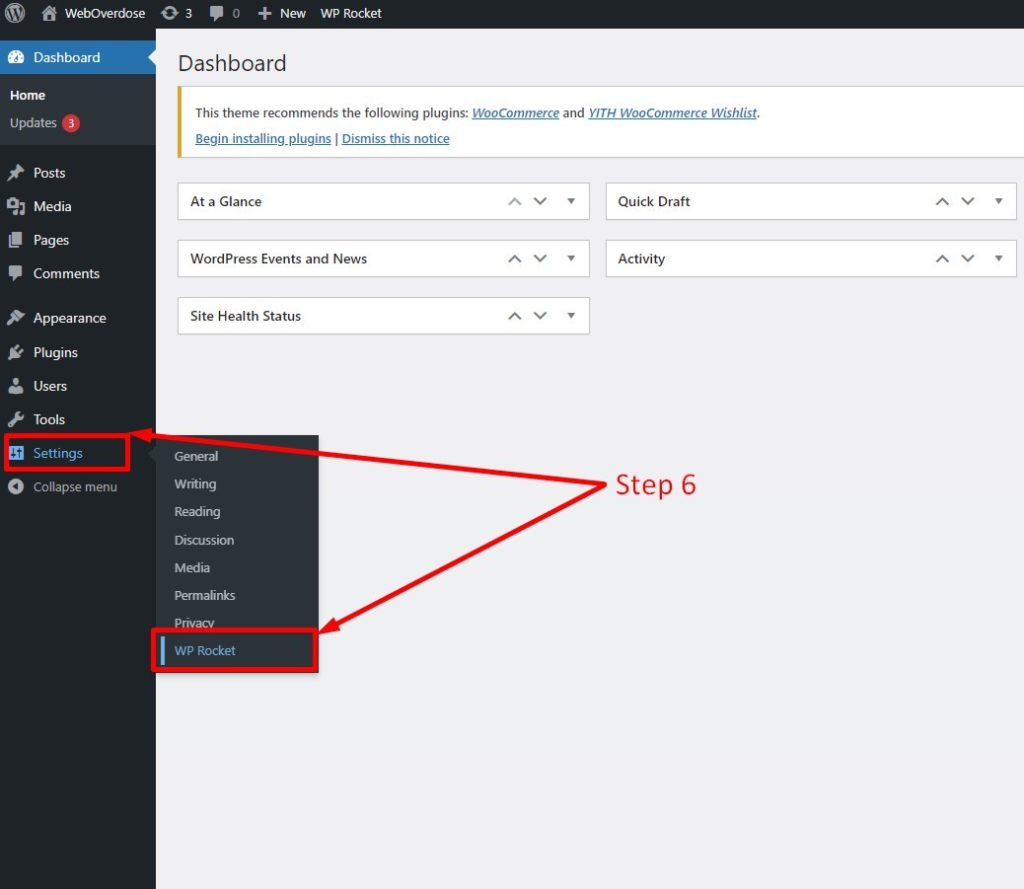
Étape 6
Pour appliquer la fonctionnalité de chargement paresseux à ce site Web WordPress, passez votre curseur sur l’option Paramètres disponible dans la section de gauche. Cliquez ensuite sur WP Rocket, qui est disponible en dernière option, comme vous pouvez le voir sur l’image ci-dessous.

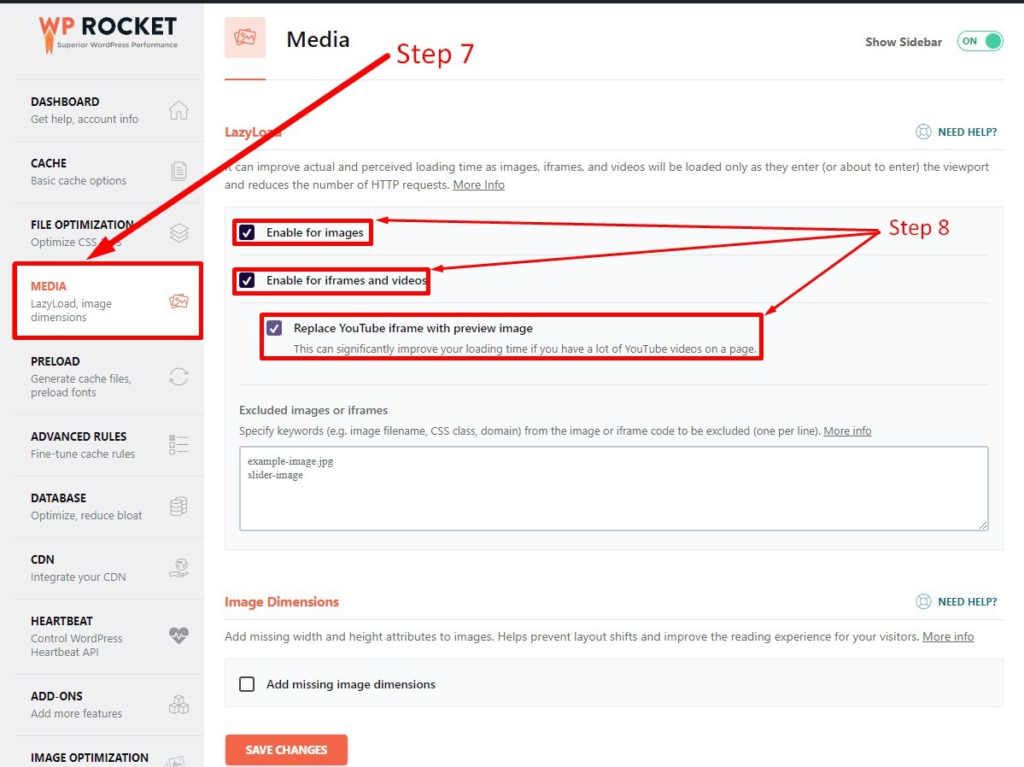
Etape 7
Sur la page des paramètres des plugins, nous devons trouver l’option Paramètres des médias dans les options de l’onglet de gauche. Cliquez sur la section Média qui contient également les paramètres pour lazy load Images.
Etape 8
Dans cette section, vous pouvez voir des cases à cocher comme l’image ci-dessous. Cliquez sur les cases à cocher et marquez comme vrai pour activer les fonctionnalités lazy load sur les images et les vidéos de votre site internet.

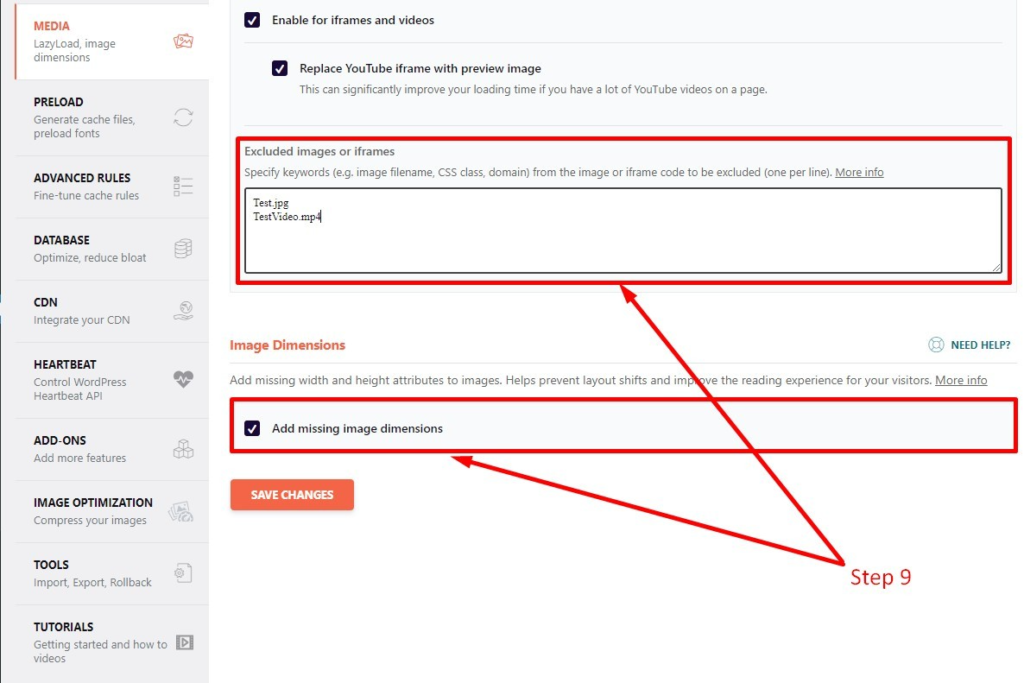
Étape 9
Pour exclure les images et vidéos sélectionnées afin de ne pas utiliser la fonction lazy load, ajoutez les noms d’image et de vidéo dans la zone de texte blanche. Et cliquez sur la case à cocher des dimensions de l’image pour ajouter automatiquement les dimensions manquantes telles que la hauteur et la largeur de l’image, tout comme l’image ci-dessous.

Étape 10
Cliquez sur le bouton Enregistrer les modifications pour enregistrer les dernières modifications.
Pour aller plus loin :