Aujourd’hui, les sites web sont de plus en plus axés sur l’intégration de médias, ce qui entraîne une augmentation considérable de la taille des pages, passant des kilobytes aux mégabytes. Cela provoque généralement un ralentissement du chargement des sites internet. Or, la vitesse de chargement des pages est un critère essentiel pour leur classement dans les résultats de recherche. Heureusement, il existe de nombreuses méthodes permettant d’optimiser les médias utilisés sur les sites internet. Notamment, en utilisant de nouveaux formats tels que WebM pour les vidéos ou WebP pour les images, qui ont été lancés en 2010 par Google. Le format d’image WebP permet un taux de compression élevé, sans compromettre la qualité. De la même façon, le format WebM est un format multimédia open source conçu pour les fichiers vidéos qui rivalise avec le format MP4. WebM permet de mettre des fichiers vidéo et audio sur le Web.
De plus, si vous êtes, comme notre agence web Ethiko, dans une démarche d’éco-conception web, plusieurs critères sont à prendre en compte : le poids et la vitesse de chargement d’une page, ou encore la fluidité du parcours utilisateur. L’utilisation de formats WebP et WebM, dans cette démarche de sobriété numérique, permettra ainsi de diminuer le nombre de données transféré de votre serveur à votre site internet lors du chargement de chaque page. Mais comment fonctionnent ces formats et quels outils numériques utiliser pour convertir ses fichiers, par exemple du JPG au WebP ? ou si besoin, du format WebP en JPG ? Ethiko vous explique tout.
Qu’est-ce que le format WebP?
Définition et utilité du format d’image WebP
Le format WebP est un format d’image développé par Google qui offre une compression efficace des images, tout en préservant une qualité visuelle élevée. Il est spécialement conçu pour être utilisé sur le web, où la taille des fichiers et la vitesse de chargement des pages sont des facteurs importants. Les images au format WebP peuvent offrir une réduction significative de la taille des fichiers par rapport à d’autres formats couramment utilisés tels que JPEG et PNG. Cela se traduit par des temps de chargement plus rapides des pages web, ce qui améliore l’expérience utilisateur.
Pour faciliter la conversion des médias en WebP, il existe une bibliothèque appelée libwebp, disponible sur différentes plateformes telles que Mac, Windows et Linux. Cette bibliothèque vous permet de convertir vos médias en format WebP, ce qui vous permet de profiter des avantages de compression offerts par ce format sans compromettre la qualité visuelle de vos images.
La différence entre la compression avec perte (lossy) et sans perte (lossless)
La compression avec perte (Lossy) ou sans perte (Lossless) doit être considérée, car chacune d’entre elles peut réduire la taille d’une image.
La compression Lossy implique l’élimination de certaines données de votre image et offre la meilleure représentation de l’image originale de haute qualité à un poids plus léger. Elle permet d’obtenir des fichiers de petite taille (moins de 10 Ko) et une perte de qualité acceptable, malgré les artefacts (erreurs de perception, causées par l’outil utilisé). Les algorithmes de compression avec perte exploitent les limitations de la perception humaine pour éliminer sélectivement les détails et les informations moins importantes de l’image. Ces algorithmes utilisent des techniques telles que la transformation de Fourier (utilisée pour convertir une image du domaine spatial (matrice de pixels) en son équivalent dans le domaine fréquentiel), la quantification, la suppression de hautes fréquences et la compression par ondelettes. En éliminant certaines informations visuellement moins significatives et moins perceptibles, ils permettent de réduire considérablement la taille du fichier sans altérer l’apparence générale de l’image.
La compression Lossless utilise un algorithme de compression sans perte qui recherche les séquences de pixels répétitives, puis code un raccourci pour les afficher ; elle est donc moins destructrice. Ce type de compression préserve au maximum la qualité d’une image par rapport aux autres algorithmes. La combinaison entre l’algorithme sans perte et la résolution appropriée permet d’obtenir une copie presque conforme à l’original.
Dans la plupart des utilisations sur le web, il est préférable d’utiliser la compression avec perte, car il est possible de facilement compresser une image bien au-delà de 70 % (parfois même plus de 90 % !) sans perte de qualité visuelle. En revanche, si vous souhaitez afficher des photographies ou des œuvres d’art photographiées, la compression sans perte vous conviendra mieux.

Quel format d’image pour une compression sans perte?
Les PNG, ou Graphiques réseau portables
PNG est un format de fichier qui prend en charge la compression sans perte et qui maintient les détails et le contraste entre les couleurs. Il est compatible avec la plupart des navigateurs Web et offre une meilleure lisibilité que JPEG et d’autres formats de fichiers. Cependant, la grande taille du fichier PNG ralentira votre site web s’il est surutilisé, en particulier les images haute résolution.
WebP
WebP est un format d’image moderne qui prend en charge la compression sans perte ou avec perte. C’est le successeur du PNG qui conserve toutes les données d’image d’origine. Il offre une qualité photo similaire avec une taille jusqu’à 35 % plus petite. De plus en plus de navigateurs web utilisent ce format de fichier.
AVIF, format de fichier image AV1
AVIF est un format d’image Web sans perte open source et sans redevance. Il prend en charge les couleurs pleine résolution. Tout comme WebP, il est plus efficace en compression et prend en charge la compression sans perte. Il s’agit d’un autre format de fichier pour un navigateur Web avec une meilleure préservation des détails.
JPEGXL
JPEG XL est un nouveau format d’image qui se développe. À la différence des fichiers JPEG, il prend en charge la compression sans perte. Il a l’avantage sur WebP, qui traite des images complexes difficiles à compresser. Il permet de répondre aux besoins de diffusion de photographie professionnelle.
Le JPEG (ou JPG), pour une compression avec perte
C’est un format de fichier d’images matricielles qui prend en charge une compression avec perte. Le JPEG reste l’un des types de fichiers d’image les plus utilisés sur Internet grâce à sa compression et sa prise en charge universelle par les navigateurs et les systèmes d’exploitation. Les JPEG sont parfaits pour les sites qui ont besoin de temps de chargement rapides, car vous pouvez ajuster le niveau de qualité pour un bon équilibre entre la qualité et la taille du fichier.
Images WordPress : Convertir les JPG en WebP ou les WebP en JPG?
Comparaison entre images WebP, JPG et PNG
Le format Google WebP a une qualité d’image identique au format PNG avec une taille plus petite. Cela offre donc une amélioration des performances d’un site, notamment pour les sites de e-commerce qui possèdent beaucoup d’images. Il est conseillé de convertir les images JPEG ou PNG en WebP lorsque cela est possible.
À noter que des solutions permettent aussi, si besoin, de convertir une image WebP en JPG. C’est par exemple le cas de l’outil Canva WebP.
Comment afficher des WebP sur WordPress manuellement?
Pour afficher les images WebP sur WordPress manuellement, il est possible de passer par un outil en ligne, capable de convertir vos fichiers image comme les JPG en WebP.
Voici quelques exemples de convertisseurs WebP en ligne:
- WebPonize est une application gratuite pour MacOs pour convertir au format WebP. Il existe un équivalent Windows qui est WebPconv ;
- Convertio ;
- EZGIF ;
- L’extension Chrome Save image as Type permet d’enregistrer une image en WebP.
Suivez ces différentes étapes pour configurer vos fichiers :
- Étape 1 : Choisir l’outil et convertir le fichier en WebP, il va alors porter l’extension .webp (ex : imageproduit1.webp).
- Étape 2 : Aller sur votre interface d’administration WordPress puis télécharger l’image convertie dans la Médiathèque. Pour cela, dans le Menu, aller dans Médias > Ajouter. Télécharger votre image en la faisant glisser ou en l’insérant dans la zone dédiée.
- Étape 3 : Une fois l’image ajoutée, il est possible de l’utiliser dans tous les types de contenu personnalisé comme un article ou une page du site. Si le navigateur de l’utilisateur prend en charge le format WebP, alors il l’affichera tout seul.
Comment afficher le format d’images WebP sur WordPress avec un plugin?
Pour afficher les images WebP sur WordPress, il est possible d’utiliser un plugin WebP pour WordPress. Ils sont capables de convertir en WebP toutes les nouvelles images téléchargées, mais aussi celles ajoutées précédemment dans la Médiathèque. C’est une méthode très utile et pratique puisqu’ils permettent de continuer à ajouter des images dans n’importe quel format. Le plugin WebP sur WordPress va se charger de la conversion automatiquement. Si le navigateur de l’utilisateur prend en charge le WebP, la version WebP de votre image va alors s’afficher. Sinon, c’est le format original de l’image (JPEG, PNG, JPG) qui va être affiché.
Il existe de nombreux plugins WordPress officiels qui permettent la conversion d’image en WebP. Il y a par exemple :
Convertir des fichiers images en WebP sur WordPress avec le plugin Imagify
Imagify est un plugin développé par WP Media qui propose aussi l’extension de cache WP Rocket. Imagify permet d’optimiser des images en les compressant, sans perte de qualité. On retrouve dans ses fonctionnalités la possibilité de convertir des fichiers à des formats de la nouvelle génération comme le WebP.

- Étape 1 : Installer puis activer le plugin en allant dans le menu Extensions > Ajouter.
- Étape 2 : Enregistrer la clé API récupérée sur votre compte Imagify.
- Étape 3 : Configurer les réglages d’optimisation concernant le format WebP sur WordPress.
Pour cela, aller dans Réglages > Optimisation.
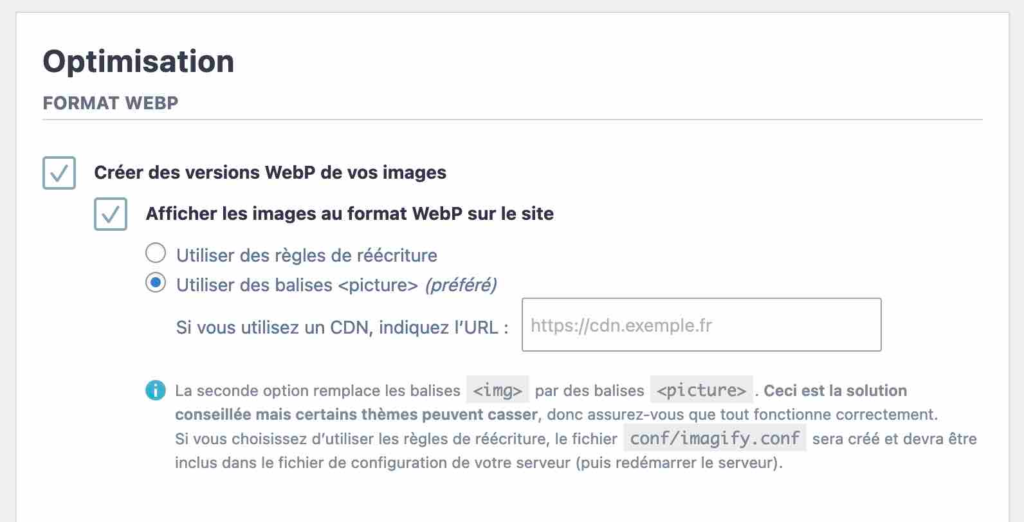
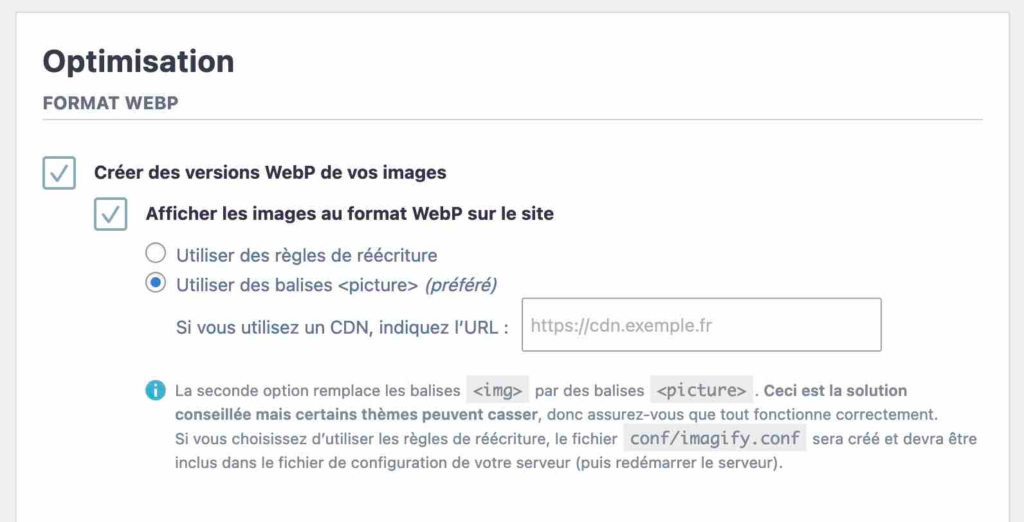
Dans l’encart appelé « Optimisation, Format WebP », cochez les cases suivantes :
-
- « Créer des versions WebP de vos images » pour qu’Imagify s’en charge automatiquement à votre place ;
- « Afficher les images au format WebP sur le site ». Cela indique au plugin qu’il doit proposer les versions WebP aux navigateurs web qui les prennent en charge. En effet, Imagify va remplacer les balises <img> par des balises <picture> : C’est la solution par défaut.

- Étape 4 : Sauvegarder les réglages. Pour cela, cliquer sur le bouton « Enregistrer les modifications », en bas de la page.
Il est possible d’optimiser en masse (“bulk optimization”) toutes les images du site en allant dans Médias > Optimisation en masse. Dans ce cas, tous les réglages qui concernent le WebP sur WordPress vont s’appliquer à l’ensemble de la Médiathèque.
Les avantages du format vidéo et audio WebM sur la toile
Qu’est-ce que le format WebM?
Le format WebM est un format de fichier multimédia ouvert et libre de droits développé par l’Alliance for Open Media (AOM). Il est spécialement conçu pour la diffusion de vidéos sur le web. Le format WebM utilise une combinaison de codecs vidéo et audio pour offrir une expérience de visualisation haute qualité, tout en conservant une taille de fichier relativement petite.
Le codec vidéo principal utilisé dans le format WebM est le VP9, qui est un codec open source très efficace en termes de compression vidéo. Il permet de réduire considérablement la taille des fichiers vidéo, tout en maintenant une qualité visuelle élevée. Le VP9 est conçu pour rivaliser avec d’autres codecs populaires tels que le H.264, utilisé dans le format MP4.
Pour l’audio, le format WebM utilise généralement le codec Opus ou Vorbis, tous deux offrant une qualité sonore élevée à des débits binaires plus faibles. Ces codecs permettent de compresser l’audio de manière efficace tout en maintenant une bonne qualité d’écoute.
Un avantage important du format WebM est sa compatibilité avec de nombreux navigateurs et plateformes, ce qui facilite son intégration et sa lecture sur différents appareils. De plus, étant donné que c’est un format ouvert et libre de droits, il peut être utilisé gratuitement, ce qui en fait une option attrayante pour les développeurs et les fournisseurs de contenu vidéo.
Utilisation de WebP Express pour la compression des vidéos WebM
WebP Express est un outil polyvalent conçu pour prendre en charge la compression vidéo, notamment les formats vidéo tels que WebM. Ce plugin est spécialement conçu pour les navigateurs modernes, mais malheureusement, il n’est pas compatible avec Internet Explorer.
Avec WebP Express, vous pouvez convertir facilement des fichiers WebM en PNG, offrant ainsi une alternative pratique pour les utilisateurs souhaitant des images statiques, plutôt que des vidéos. Grâce à ses algorithmes de compression avancés, ce compresseur vidéo garantit des résultats de haute qualité, tout en réduisant considérablement la taille des fichiers.
En plus de la conversion WebM vers PNG, WebP Express prend également en charge la conversion de fichiers PNG vers le format WebP. Cette fonctionnalité est particulièrement utile pour optimiser les images destinées à être utilisées sur le web, car le format WebP offre une meilleure compression sans sacrifier la qualité visuelle.
Cependant, il est important de noter que pour profiter de toutes les fonctionnalités de WebP Express, il est recommandé d’utiliser un navigateur moderne tel que Google Chrome, Mozilla Firefox ou Microsoft Edge. Internet Explorer, en raison de ses limitations techniques, ne peut pas bénéficier de la prise en charge avancée des formats vidéo et de la conversion des fichiers.
L’outil CanIuse WebP vous permet d’ailleurs de vérifier quelles versions des navigateurs web sont compatibles avec l’affichage des images WebP. Celui-ci pourrait nécessiter la mise à jour de votre navigateur internet, s’il est obsolète.
Vous avez désormais une vision globale de ce que sont le format WebP et son équivalent vidéo WebM. Ceux-ci présentent de nombreux avantages, comme un poids de fichier moindre, une meilleure vitesse de chargement et une économie de ressources énergétiques, bonne pour l’environnement. Besoin d’aide pour réduire votre impact carbone et écologique ? Confiez votre projet de site internet à notre agence web Ethiko, spécialiste en éco-conception web, pour amorcer votre transition énergétique !
Le format d’image WebP permet un taux de compression élevé, sans compromettre la qualité. De la même façon que le format WebP, le format WebM est un format multimédia open source conçu pour les fichiers vidéos qui rivalise avec le format MP4. WebM permet de mettre des fichiers vidéo et audio sur le Web. Si vous souhaitez vous faire accompagner, n’hésitez pas à contacter notre agence d’éco conception web de Bordeaux.
Aujourd’hui, les sites web sont de plus en plus axés sur l’intégration de médias, ce qui entraîne une augmentation considérable de la taille des pages, passant des kilobytes aux mégabytes. De plus, si vous êtes dans une démarche d’éco conception web, il y a plusieurs critères qui sont pris en compte comme le poids de la page, la fluidité du parcours utilisateur et la vitesse de chargement d’une page.
La vitesse de chargement du site, dans cette démarche de sobriété numérique, permettra de diminuer le nombre de données transféré de votre serveur à votre site internet lors du chargement de chaque page. La vitesse de chargement des pages est un critère essentiel pour le classement dans les résultats de recherche. Heureusement, il existe de nombreuses méthodes permettant d’optimiser les médias utilisés sur les sites internet. On peut les optimiser en utilisant de nouveaux formats tels que WebM pour les vidéos ou WebP pour les images, qui ont été lancés en 2010 par Google.
Besoin d’aide pour mettre en place votre site écologique ?
Nous abordons les questions en termes de consommation d’énergie, d’émissions de carbone pour que votre site soit le plus écologique.
Qu’est-ce que le format WebP ?
Le format WebP est un format d’image développé par Google qui offre une compression efficace des images tout en préservant une qualité visuelle élevée. Il est spécialement conçu pour être utilisé sur le web, où la taille des fichiers et la vitesse de chargement des pages sont des facteurs importants. Les images au format WebP peuvent offrir une réduction significative de la taille des fichiers par rapport à d’autres formats couramment utilisés tels que JPEG et PNG. Cela se traduit par des temps de chargement plus rapides des pages web, ce qui améliore l’expérience utilisateur.
Pour faciliter la conversion des médias en WebP, il existe une bibliothèque appelée libwebp, disponible sur différentes plateformes telles que Mac, Windows et Linux. Cette bibliothèque vous permet de convertir vos médias en format WebP, ce qui vous permet de profiter des avantages de compression offerts par ce format sans compromettre la qualité visuelle de vos images.
La différence en la compression avec perte (lossy) et sans perte (lossless)
La compression avec perte (Lossy) ou sans perte (Lossless) doit être considérée, car chacune d’entre elles peut réduire la taille d’une image.
La compression Lossy implique l’élimination de certaines données de votre image et offre la meilleure représentation de l’image originale de haute qualité à un poids plus léger. Elle permet d’obtenir des fichiers de petite taille (moins de 10 Ko) et une perte de qualité acceptable malgré les artefacts (erreurs de perception, causées par l’outil utilisé). Les algorithmes de compression avec perte exploitent les limitations de la perception humaine pour éliminer sélectivement les détails et les informations moins importantes de l’image. Ces algorithmes utilisent des techniques telles que la transformation de Fourier (utilisée pour convertir une image du domaine spatial (matrice de pixels) en son équivalent dans le domaine fréquentiel), la quantification, la suppression de hautes fréquences, et la compression par ondelettes. En éliminant certaines informations visuellement moins significatives et moins perceptibles, ils permettent de réduire considérablement la taille du fichier sans altérer l’apparence générale de l’image.
La compression Lossless utilise un algorithme de compression sans perte qui recherche les séquences de pixels répétitives, puis code un raccourci pour les afficher, elle est donc moins destructrice. Ce type de compression préserve le plus de qualité dans une image par rapport aux autres algorithmes. La combinaison entre l’algorithme sans perte et la résolution appropriées permet d’obtenir une copie presque conforme à l’originale.
Dans la plupart des utilisations sur le web, il est préférable d’utiliser la compression avec perte, car il est possible de facilement compresser une image bien au-delà de 70% (parfois même plus de 90% !) sans perte de qualité visuelle. En revanche, si vous souhaitez afficher des photographies ou des œuvres d’art photographiées, la compression sans perte vous conviendra mieux.
Quel format d’image pour une compression sans perte ?
PNG – Graphiques réseau portables
PNG est un format de fichier qui prend en charge la compression sans perte et qui maintient les détails et le contraste entre les couleurs. Il est compatible avec la plupart des navigateurs Web et offre une meilleure lisibilité que JPEG et d’autres formats de fichiers. Cependant, la grande taille du fichier PNG ralentira votre site Web s’il est surutilisé, en particulier les images haute résolution.
WebP
WebP est un format d’image moderne qui prend en charge la compression sans perte ou avec perte. C’est le successeur du PNG qui conserve toutes les données d’image d’origine. Il offre une qualité photo similaire avec une taille jusqu’à 35 % plus petite. De plus en plus de navigateurs Web utilisent ce format de fichier.
AVIF – Format de fichier image AV1
AVIF est un format d’image Web sans perte open source et sans redevance. Il prend en charge les couleurs pleine résolution. Tout comme WebP, il est plus efficace en compression et prend en charge la compression sans perte. Il s’agit d’un autre format de fichier pour un navigateur Web avec une meilleure préservation des détails.
JPEGXL
JPEG XL est un nouveau format d’image qui se développe. À la différence des fichiers JPEG, il prend en charge la compression sans perte. Il a l’avantage sur WebP, qui traite des images complexes difficiles à compresser. Il permet de répondre aux besoins de diffusion de photographie professionnelle.
Quel format d’image pour une compression avec perte ?
JPEG ou JPG
C’est un format de fichier d’images matricielles qui prend en charge une compression avec perte. Le JPEG reste l’un des types de fichiers d’image les plus utilisés sur Internet grâce à sa compression et sa prise en charge universelle par les navigateurs et les systèmes d’exploitation. Les JPEG sont parfaits pour les sites qui ont besoin de temps de chargement rapides, car vous pouvez ajuster le niveau de qualité pour un bon équilibre entre la qualité et la taille du fichier.
L’avantage du format d’images WebP ?
Le format Google WebP a une qualité d’image identique au format PNG avec une taille plus petite. Cela offre donc une amélioration des performances d’un site, notamment pour les sites de e-commerce qui possèdent beaucoup d’images. Il est conseillé de convertir les images JPEG ou PNG en WebP lorsque cela est possible.
Comment afficher des images WebP sur WordPress manuellement ?
Pour afficher les images WebP sur WordPress manuellement, il est possible de passer par un outil en ligne, capable de convertir vos fichiers image en WebP.
Voici quelques exemples de convertisseur WebP en ligne :
- WebPonize est une application gratuite pour MacOs pour convertir au format WebP. Il existe un équivalent Windows qui est WebPconv ;
- Convertio
- EZGIF
- L’extension Chrome Save image as Type permet d’enregistrer une image en WebP ;
Étape 1 : Choisir l’outil et convertir le fichier en WebP, il va alors porter l’extension .webp (ex : imageproduit1.webp).
Étape 2 : Aller sur votre interface d’administration WordPress puis télécharger l’image convertie dans la Médiathèque. Pour cela, dans le Menu, Médias > Ajouter. Télécharger votre image en la faisant glisser ou en l’insérant dans la zone dédiée.
Étape 3 : Une fois l’image ajoutée, il est possible de l’utiliser dans tous les types de contenu personnalisé comme un article ou une page du site. Si le navigateur de l’utilisateur prend en charge le format WebP, alors il l’affichera tout seul.
Comment afficher des images WebP sur WordPress avec un plugin ?
Pour afficher les image WebP sur WordPress, il est possible d’utiliser un plugin WebP pour WordPress. Ils sont capables de convertir en WebP toutes les nouvelles images téléchargées, mais aussi celles ajoutées précédemment dans la Médiathèque. C’est une méthode très utile et pratique puisqu’ils permettent de continuer à ajouter des images dans n’importe quel format. Le plugin WebP sur WordPress va se charger de la conversion automatiquement. Si le navigateur de l’utilisateur prend en charge le WebP, la version WebP de votre image va alors s’afficher. Sinon, c’est le format original de l’image (JPEG, PNG, JPG) qui va être affiché.
Il existe de nombreux plugins WordPress officiel qui permettent la conversion d’image en WebP. Il y a par exemple :
Convertir des images au format WebP sur WordPress avec le plugin Imagify
Imagify est un plugin développé par WP Media qui propose aussi l’extension de cache WP Rocket. Imagify permet d’optimiser des images en les compressant, sans perte de qualité. On retrouve dans ses fonctionnalité la possibilité de convertir des fichiers à des formats de la nouvelle génération comme le WebP.

- Étape 1 : Installer puis activer le plugin, pour cela, aller dans le menu Extensions > Ajouter.
- Étape 2 : Enregistrer la clé API récupérée sur votre compte Imagify
- Étape 3 : Configurer les réglages d’optimisation concernant le format WebP sur WordPress.
Pour cela, aller dans Réglages > Optimisation.
Dans l’encart appelé « Optimisation, Format WebP », cochez les cases suivantes :
- « Créer des versions WebP de vos images » pour qu’Imagify s’en charge automatiquement à votre place ;
- « Afficher les images au format WebP sur le site », cela indique au plugin qu’il doit proposer les versions WebP aux navigateurs web qui les prennent en charge. En effet, Imagify va remplacer les balises <img> par des balises <picture> : C’est la solution par défaut.

- Étape 4 : Sauvegarder les réglages. Pour cela, cliquer sur le bouton « Enregistrer les modifications », en bas de la page.
Il est possible d’optimiser en masse “bulk optimization” toutes les images du site en allant dans Médias > Optimisation en masse. Dans ce cas, tous les réglages qui concernent le WebP sur WordPress vont s’appliquer à l’ensemble de la Médiathèque.
Qu’est-ce que le format WebM ?
Le format WebM est un format de fichier multimédia ouvert et libre de droits développé par l’Alliance for Open Media (AOM). Il est spécialement conçu pour la diffusion de vidéos sur le web. Le format WebM utilise une combinaison de codecs vidéo et audio pour offrir une expérience de visualisation haute qualité tout en conservant une taille de fichier relativement petite.
Le codec vidéo principal utilisé dans le format WebM est le VP9, qui est un codec open source et très efficace en termes de compression vidéo. Il permet de réduire considérablement la taille des fichiers vidéo tout en maintenant une qualité visuelle élevée. Le VP9 est conçu pour rivaliser avec d’autres codecs populaires tels que le H.264 utilisé dans le format MP4.
Pour l’audio, le format WebM utilise généralement le codec Opus ou Vorbis, tous deux offrant une qualité sonore élevée à des débits binaires plus faibles. Ces codecs permettent de compresser l’audio de manière efficace tout en maintenant une bonne qualité d’écoute.
Un avantage important du format WebM est sa compatibilité avec de nombreux navigateurs et plateformes, ce qui facilite son intégration et sa lecture sur différents appareils. De plus, étant donné que c’est un format ouvert et libre de droits, il peut être utilisé gratuitement, ce qui en fait une option attrayante pour les développeurs et les fournisseurs de contenu vidéo.
Utilisation du WebP Express
WebP Express est un outil polyvalent conçu pour prendre en charge la compression vidéo, notamment les formats vidéo tels que WebM. Ce plugin est spécialement conçu pour les navigateurs modernes, mais malheureusement, il n’est pas compatible avec Internet Explorer.
Avec WebP Express, vous pouvez convertir facilement des fichiers WebM en PNG, offrant ainsi une alternative pratique pour les utilisateurs souhaitant des images statiques plutôt que des vidéos. Grâce à ses algorithmes de compression avancés, ce compresseur vidéo garantit des résultats de haute qualité tout en réduisant considérablement la taille des fichiers.
En plus de la conversion WebM vers PNG, WebP Express prend également en charge la conversion de fichiers PNG vers le format WebP. Cette fonctionnalité est particulièrement utile pour optimiser les images destinées à être utilisées sur le web, car le format WebP offre une meilleure compression sans sacrifier la qualité visuelle.
Cependant, il est important de noter que pour profiter de toutes les fonctionnalités de WebP Express, il est recommandé d’utiliser un navigateur moderne tel que Google Chrome, Mozilla Firefox ou Microsoft Edge. Internet Explorer, en raison de ses limitations techniques, ne peut pas bénéficier de la prise en charge avancée des formats vidéo et de la conversion des fichiers.
Pour aller plus loin :