Pour créer un site web parfaitement fonctionnel et écologique, il est important de maîtriser les différentes technologies existantes (css, html, javascript) et de les utiliser dans une démarche d’écoconception.
Le HTML est un langage de balisage qui permet d’introduire et de structurer du contenu textuel ou visuel au sein d’une page web. Le CSS est un langage qui permet de mettre en forme la structure visuelle des documents HTML d’une page web. Le JavaScript est un langage de programmation qui permet l’animation des éléments présents sur une page web. Si vous souhaitez vous faire accompagner, n’hésitez pas à contacter notre agence d’éco conception web de Bordeaux.
Besoin d’aide pour mettre en place votre site écologique ?
Nous abordons les questions en termes de consommation d’énergie, d’émissions de carbone pour que votre site soit le plus écologique.
Pourquoi compresser les textes de son site web ?
Lorsqu’une page web est consultée, le serveur du site envoie tous les fichiers nécessaires à l’affichage de cette page. Dans ces fichiers, on retrouve le contenu de votre page, sous forme d’un fichier HTML, les fichiers qui vont servir à la mise en forme de votre site, les fichiers CSS, les fichiers qui gèrent les interactions, les fichiers JavaScript. De plus, on peut retrouver aussi toutes les images, vidéos, animations, typographies présentes sur chaque page.
Tous ces fichiers représentent donc un poids important qui peut avoir un impact sur l’expérience utilisateur ou encore les performances de votre site. En effet, le poids d’une page ne doit pas dépasser 1 Mo. Si votre page n’est pas optimisée, le temps de chargement du site augmente et le rend plus lent. Le but de la compression est de réduire la taille de tous les fichiers envoyés. C’est-à-dire que le serveur va compresser les données juste avant leur envoi, puis le navigateur va les récupérer, les décompresser et les utiliser pour afficher une page.
Optimiser les fichiers textes (CSS, HTML, Javascript) de votre site
Sur le plan technique, il existe des optimisations à mettre en place afin réduire la taille les fichiers JS, CSS et HTML de votre site et de le rendre plus éco-conçu et plus rapide :
Compresser le code HTML pour le rendre plus léger
Lorsqu’un utilisateur vient sur votre site, le navigateur envoie une demande au serveur pour afficher une page spécifique, puis le serveur renvoie le contenu de la page à l’utilisateur. C’est ce qu’on appelle le protocole HTTP, pour avoir un site écoresponsable, il est nécessaire de réduire au maximum les requêtes HTTP et de compresser le code HTML. Pour cela, le schéma de compression le plus populaire est la compression GZIP. C’est un format de fichier qui utilise un algorithme de compression de données sans perte. Il vous permet de réduire la taille des pages HTML, des feuilles de style et des scripts de votre site. En général, GZIP atteint un taux de compression proche de 70 % pour les petits fichiers, et jusqu’à 90 % pour les fichiers texte plus volumineux.
6 Avantages de la compression GZIP
- Fournit un taux de compression décent : aide à réduire la taille des ressources textuelles de 70 à 90 %.
- Compression et décompression super rapides
- Nécessite très peu de mémoire : Il laisse une empreinte mémoire minimale, ce qui le rend adapté aux serveurs et aux systèmes ayant une capacité de mémoire limitée.
- Ne s’étend pas beaucoup, même dans les pires cas : il a une limite stricte au-delà de laquelle ils ne peuvent pas compresser les données.
- Gratuit d’utilisation et open source
- Support universel apprécié : il est utilisé par 82 % de tous les sites web qu’il suit ce qui en fait l’algorithme de compression le plus utilisé sur le web.
Activez la compression WordPress Gzip via un plug in
Un WP Super Cache est un plugin de cache gratuit, léger et simple. Ce plugin générera des fichiers HTML statiques qui seront servis aux utilisateurs qui ne sont pas connectés, aux utilisateurs qui n’ont pas laissé de commentaire et aux utilisateurs qui n’ont pas consulté de message privé ou protégé par mot de passe.
WP Super Cache sert les fichiers en cache de trois manières :
- Expert (méthode la plus rapide)
- Simple
- Mise en cache WP-Cache
L’option Expert peut ne pas être viable pour les nouveaux arrivants et ceux qui ne sont pas familiers avec PHP, car elle nécessite un peu de bricolage.
Principales caractéristiques :
- Différentes façons de servir les fichiers de cache
- Planificateur pour la collecte des ordures (suppression des anciens fichiers de cache)
- Courriels de notification
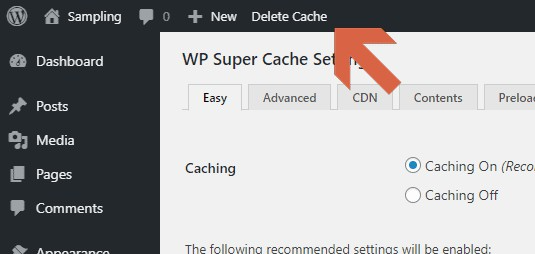
Il existe trois façons de vider le cache avec WP Super Cache. Les deux premières méthodes atterriront toujours sur la troisième méthode. La méthode la plus simple consiste à cliquer sur Supprimer le cache dans la barre d’administration supérieure.

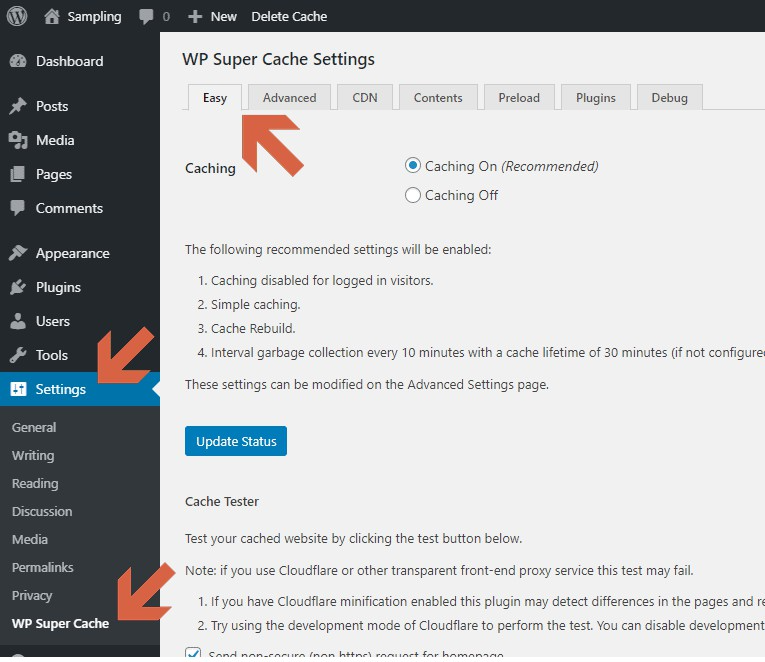
La deuxième méthode est dans les paramètres. Cliquez sur Paramètres dans la liste des onglets de la gauche > WP Super Cache > Onglet « Easy ».

Faites défiler vers le bas et cliquez sur Supprimer le cache.

Enfin, la méthode finale, qui est également le point d’atterrissage des deux premières méthodes, se trouve sur l’onglet Contenu des paramètres WP Super Cache.

Minifier les fichiers de design (CSS) ou fonctionnels (JavaScript)
La minification est un terme informatique qui signifie supprimer les caractères superflus, qui ne sont pas nécessaires pour exécuter le code écrit. La minification est donc un concept de réduction de la taille de votre page Web, ce qui se traduit par une accélération de votre site Web. Il fait référence au processus de suppression des ressources inutiles sans affecter la façon dont les ressources sont traitées par le navigateur. Google recommande de réduire les fichiers CSS et JavaScript pour assurer une vitesse de chargement de page plus rapide. Pour cela, testez la vitesse de votre site avec Google PageSpeed Insights et de noter le score. Cela vous aidera à comparer le score après le processus de minification.
Réduire les fichiers CSS et JS via un Plugin
Minifier les fichiers CSS et JS nécessite l’utilisation d’un plugin WordPress. En effet, c’est la façon la plus simple de réduire les fichiers CSS et JavaScript d’un site Web. Voici quelques plugins populaires :
Autoptimize
Autoptimize est l’un des plugins les plus populaires pour minifier les fichiers CSS et JS. Il est gratuit et très simple d’utilisation et offre de nombreuses possibilités. Ce plugin peut combiner des scripts, minifier et mettre en cache votre code. Il est possible de télécharger et d’installer ce plugin via le panneau d’administration WordPress. Lorsqu’il est activé, rechercher les Paramètres > option d’optimisation automatique, et dans les options d’optimisation, cochez les cases des options CSS et JavaScript.
W3 Total Cache
W3 Total Cache est un plugin de mise en cache qui a parmi ses nombreuses caractéristiques, la minification. En effet, c’est une caractéristique pratiquement standard de plug-ins de mise en cache, comme Cache total W3 et WP Super Cache. Il est donc possible de les utiliser pour réduire les fichiers CSS et JavaScript d’un site Web. Dans les options avancées pour la minification de W3 Total Cache, il est possible d’activer ou désactiver la minification automatique, ou de choisir les fichiers à minifier manuellement. Il y a différentes méthodes de minification parmi lesquelles il faut choisir pour les fichiers Javascript, HTML et CSS. C’est un plugin réservé aux utilisateurs avancés, cependant, il est possible d’utiliser W3 Total Cache en laissant tous les paramètres par défaut.
WP Super Minifier
WP Super Minifier est aussi un plugin de minification qui permet de minifier, combiner et mettre en cache les fichiers CSS et JavaScript d’un site Web. Une fois ce plugin activé, il va compresser automatiquement tout le code JavaScript et CSS en ligne. Ainsi, la taille du fichier sera plus petite, ce qui va alors améliorer la vitesse de chargement du site. Pour cela, les Paramètres > WP Super Minify option, il est possible de choisir de réduire à la fois JavaScript et CSS ou un seul de ces deux types de fichiers.
Finalement, quel que soit le plugin choisi, il suffit juste de sélectionner les fichiers à réduire et le plugin fera tout le travail en arrière-plan.
Pour aller plus loin :