Dans cet article, nous allons vous expliquer et vous aider à mettre en place un site éco-conçu à travers 13 étapes détaillées, illustrées et concrètes. Si vous souhaitez vous faire accompagner, n’hésitez pas à contacter notre agence d’éco conception web de Bordeaux.
- 1. Avoir des balises Title et Meta description pertinentes pour le SEO
- 2. Moteurs de recherche interne : Préférer la saisie assistée à l’auto-complétion
- 3. Utiliser un système de cache Objet
- 4. Nettoyer la base de données
- 5. Supprimer les plugins et widgets non utilisés
- 6. Limiter le nombre de requêtes HTTP pour améliorer les performances de votre site éco-conçu
- 7. Utiliser Lazy Loading
- 8. Limiter le recours aux
- 9. Remplacer les boutons officiels de partage des réseaux sociaux
- 10. Optimiser la taille des cookies
- 11. Optimiser les fichiers textes (HTML, CSS, JS) de votre site
- 12. Repérer les warnings
- 13. Éviter les redirections
Besoin d’aide pour mettre en place votre site éco-conçu ?
Nous abordons les questions en termes de consommation d’énergie, d’émissions de carbone pour votre site soit écologique.
1. Avoir des balises Title et Meta description pertinentes pour le SEO
Les balises Title et Meta description sont deux éléments importants qui permettent de présenter et structurer une page web et d’influencer le référencement d’un site web écologique. L’optimisation des balises est importante, parce qu’elles vont inciter les utilisateurs à cliquer sur le lien du site. Elles vont aussi maximiser la cohérence entre la requête d’un internaute et la page web.
La rédaction d’une balise Title
La balise <title> permet d’indiquer aux utilisateurs et aux moteurs de recherche le sujet principal d’une page web. Pour bien rédiger une balise <Title>, il y a plusieurs critères à respecter :
- Convaincre rapidement l’utilisateur : Une balise title efficace contient un nombre de caractères limité entre 55 et 65 caractères. Cette description est primordial, car elle va convaincre l’utilisateur d’accéder à votre site.
- S’appliquer sur le choix des mots clés : Pour répondre à une requête précise, il est capital de bien choisir ses mots clés. La construction de votre titre se fait à partir d’un mot clé principal qui définit votre page, votre article ou votre site web. Pour cela, vous pouvez utiliser des outils comme Google Ads, Keywords Tool, SeRanking.
- Privilégier des titres distincts et descriptifs : Toutes les pages d’un site web possèdent une balise <title> et il est important qu’elle soit différente et précise d’une page à l’autre.

La rédaction d’une balise Meta description
La balise <meta name= “description”> correspond à une description pertinente qui va présenter votre site web. Le but est de faire cliquer les utilisateurs qui hésitent encore après avoir lu le titre.
Pour cela, votre meta description doit contenir une accroche unique, précise et impactante. Pour qu’elle soit efficace, il ne faut pas dépasser les 55-160 caractères. L’accroche doit être percutante afin que les utilisateurs comprennent l’importance de votre site par rapport à leur requête.
Comme la balise title, la balise Meta description est présente sur toutes les pages. Il est important que des descriptions soient uniques pour chaque page.
La balise description n’a pas un impact direct sur le référencement d’un site, mais elle participe à augmenter le CTR (taux de clic).
Retrouvez notre article dédié pour connaître les méthodes pour avoir un SEO pertinent.
2. Moteurs de recherche interne : Préférer la saisie assistée à l’auto-complétion
Un moteur de recherche interne est le moteur de recherche proposé sur un site web afin de faciliter la recherche de produits et d’informations aux utilisateurs. Il est souvent accompagné de l’auto-complétion qui est une fonctionnalité qui suggère des compléments à une requête. En effet, ces suggestions se font en fonction de la saisie des utilisateurs.
Cette fonctionnalité s’adapte à chaque fois qu’une lettre ou un mot sont tapés sur la barre de recherche. Elle sert à :
- Faire gagner du temps aux utilisateurs en accélérant la saisie.
- Éviter aux utilisateurs de corriger les fautes de frappe.
- Venir en aide aux personnes handicapées ou ayant des difficultés motrices.
- Faciliter l’accès à l’information pour tous.
L’installation de l’autocomplétion consiste à envoyer une requête au serveur à chaque caractère saisi pour récupérer les résultats correspondants. Ainsi, il y a beaucoup de requêtes effectuées et beaucoup de ressources dépensées lors de la visite d’un utilisateur. Bien que cette fonctionnalité ait pour mission de faciliter l’accès aux utilisateurs, elle peut aussi ralentir le site à cause des dépenses importantes en ressources qu’elle nécessite. Cela pourrait donc avoir un effet néfaste sur l’expérience utilisateur, mais aussi sur l’impact environnemental.
Dans une démarche d’écoconception web, il est possible de remplacer cette fonctionnalité par la saisie assistée. Elle consiste à guider l’utilisateur grâce à un ensemble d’informations et d’indices :
- Présentation du format attendu en grisé dans le champ de saisie (placeholder : texte de substitution pour un élément)
- Texte qui explique le format attendu
- Réaction de l’interface avec un message d’erreur, un changement de couleur et une aide textuelle sont affichés lorsque la saisie est incorrecte
Résultat : Il y a moins d’échanges avec le serveur puisqu’elles sont gérées localement.
3. Utiliser un système de cache Objet
Le cache objet permet de stocker les résultats de requêtes présents dans la base de données. Grâce au cache objet, ces résultats de requêtes vont pouvoir être livrés depuis le cache à chaque fois qu’ils sont nécessaires. Cela accélère les temps d’exécution PHP et réduit la charge de la base de données. WordPress propose un cache objet par défaut, WP Object Cache, selon l’activité, il peut ne pas être assez puissant et efficace pour gagner en performances. Le cache page, quant à lui, stocke tout le HTML d’une page afin que les pages suivantes puissent être générées sans qu’il n’y ait besoin de générer la page.
Avantages de la mise en cache d’objets
Le cache objet et le cache page sont différents, mais peuvent être associé. En effet, le cache objet est complémentaire avec les modules de cache tel que WP Rocket ou WP Super Cache. Bien que la mise en place du cache objet va soulager l’utilisation de la base de données, elle va aussi avoir un impact sur des pages ou des zones non mises en cache par le cache de page. Par exemple, le back office, le panier, les zones membres, etc. sont des zones et des pages riches en termes de données. Enfin, la mise en place du cache objet va jouer un rôle positif sur le temps de réponse serveur,cela sera beaucoup plus rapide. De plus, la consommation des données sera plus faible puisqu’une fois que les données sont stockées par des modules de cache, alors les données n’ont pas à être rechargées.
Mettre en place le cache objet
La mise en place du cache objet nécessite des compétences dans ce domaine. De manière générale, il existe deux systèmes de caches objets : Memcached ou Redis. Redis est plus populaire grâce à son efficacité et ses possibilités plus nombreuses que Memcached.
Si vous voulez réaliser vous-même les différentes opérations, il faut que vous possédiez un serveur dédié, VPS ou hébergement. Vous aurez alors accès à une ligne de commande ou un hébergeur qui propose ce type de services.
4. Nettoyer la base de données
Au fil du temps, une base de données se remplit petit à petit de plein d’informations utiles ou inutiles à un site. La base de données d’un site web stock des données en tout genre, que ce soit pour les articles, pages ou plugins. Nettoyer votre base de données régulièrement va permettre d’améliorer les performances de votre site écologique, mais aussi de réduire le poids de votre base de données. Il est possible de nettoyer une des données manuellement ou grâce à des plugins. Ces plugins vont permettre d’alléger votre base de données et donc d’améliorer la vitesse de votre site. Que vous choisissiez la solution manuelle et via un plugin, il est important d’effectuer une sauvegarde de votre base de données actuelle.
Il existe plusieurs plugins qui nettoient votre base de données pour vous. Vous n’avez rien à faire et vous n’avez pas besoin de vous y connaitre en gestion de base de données. Les plugins comme « WP-Optimize » ou «WP-Rocket» sont également des connus leurs optimisations de performance en général. Cela qui signifie qu’ils optimiseront votre site et ses fichiers dans l’ensemble en plus du nettoyage de la base de données. Retrouvez notre article dédié pour connaître les étapes pour nettoyer une base de données.
5. Supprimer les plugins et widgets non utilisés
Les widgets et les plugins sont des outils qui permettent de personnaliser un site web, cependant il ne faut pas en abuser. En effet, pour mettre en place un site éco responsable, on cherche à alléger au maximum un site internet et à fluidifier et optimiser le parcours utilisateur.
Pourquoi supprimer les widgets WordPress ?
Les widgets permettent de personnaliser des zones bien spécifiques de votre site web, par exemple, la barre latérale ou le pied de page. Vous pouvez ajouter autant de widgets que vous le souhaitez, néanmoins, cela pose plusieurs problèmes. D’une part, ces zones ont un espace restreint qui peut facilement être encombré et ainsi rendre le parcours utilisateur moins efficace. D’autre part, s’il y a plus de 20 widgets et qu’il y en a que 5 d’utilisés, cela peut vite devenir compliqué pour trouver ceux que vous voulez utiliser. D’un point de vue organisation, il vaut mieux les supprimer pour gagner de la place et du temps.
Désactiver des widgets et plugins inutiles
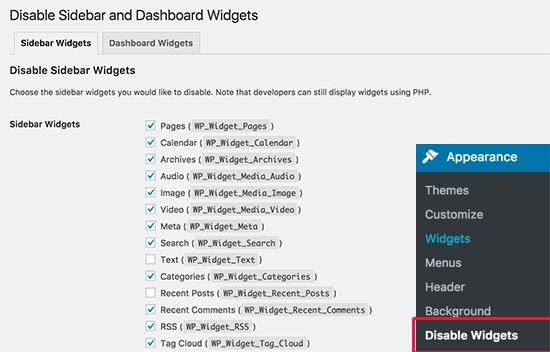
Pour désactiver les widgets, il est préférable d’installer et d’activer le plugin WP Widget Disable . Il permet de masquer les widgets du tableau de bord WordPress.

Une fois installée et activée, la page de paramètres est divisée en deux onglets “Sidebar” et “Dashbord”. Il suffit de cocher la case à côté des widgets que vous n’utilisez pas et que vous souhaitez supprimer. N’oubliez pas de valider vos actions.
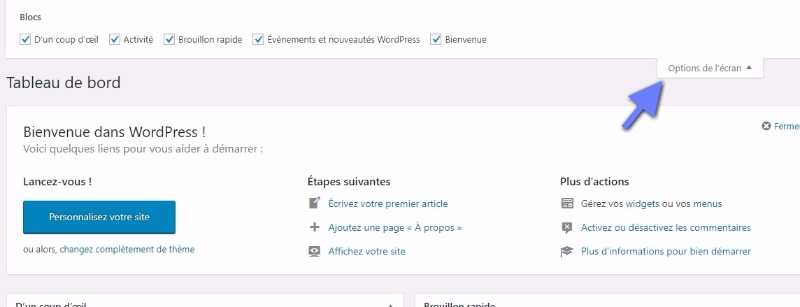
Vous pouvez également masquer certains widgets directement via le Tableau de Bord WordPress. En effet, certains plugins et thèmes peuvent, eux aussi, ajouter leurs propres widgets. Vous pouvez alors nettoyer l’écran du tableau de bord en cliquant sur le bouton “Option de l’écran” et décochez les widgets que vous ne souhaitez pas voir.

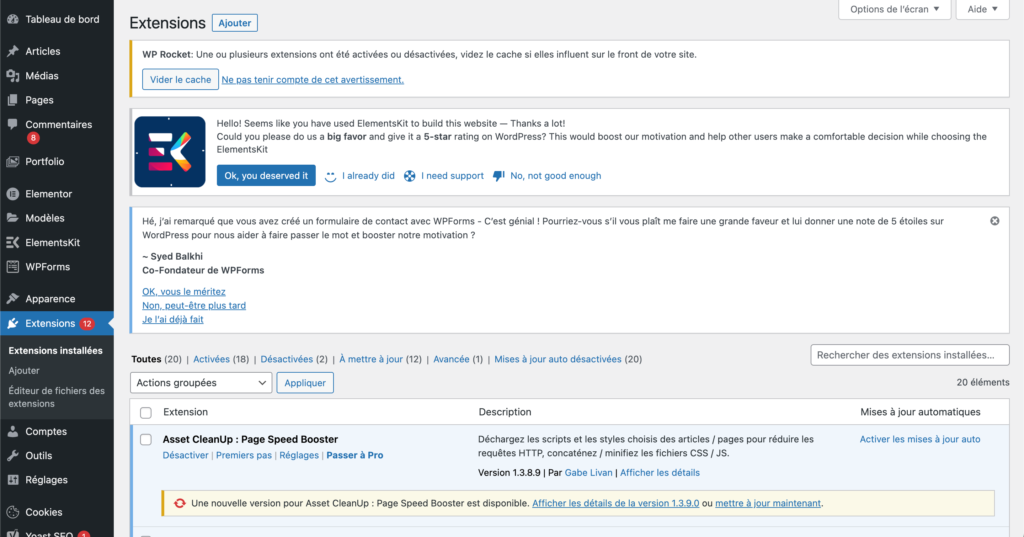
Enfin, pour gérer vos plugins, WordPress a mis un onglet spécifique “Extensions” dans le menu latéral. Cette section permet de rechercher et d’installer un nouveau plugin, mais aussi de gérer vos plugins existants s’ils ont besoin d’être désactivés ou supprimés.
Le processus de désactivation puis de désinstallation d’un plugin WordPress est simple et se fait directement via l’interface d’administration. Il suffit de cliquer sur « désactiver » sous le nom de votre plugin puis, cliquez sur « désinstaller ».

6. Limiter le nombre de requêtes HTTP pour améliorer les performances de votre site éco-conçu
En général, plus le nombre de requêtes HTTP sur votre site web est élevé, plus le chargement sera lent. Si vous souhaitez accélérer le chargement de votre site éco-conçu, vous devez optimiser et limiter le nombre de requêtes HTTP requises par votre site.
Le navigateur web n’affichera le site à votre visiteur qu’une fois qu’il aura terminé de télécharger toutes les requêtes HTTP. Ainsi, si un site Web doit effectuer 50 requêtes HTTP avant de pouvoir afficher la page, cela prendra plus de temps que s’il n’a qu’à effectuer 20 requêtes HTTP.
Plugins WordPress pour réduire les requêtes HTTP
Nous vous proposons d’utiliser ces plugins si vous recherchez des plugins WordPress « tout-en-un » pour créer moins de requêtes HTTP :
Vous devez toujours vérifier attentivement votre thème et vos plugins pour voir s’ils ne produisent pas trop de requêtes HTTP. Cependant, ces deux plugins peuvent vous aider à optimiser tout ce qui reste sur votre site après l’avoir nettoyé. Pour plus de détails, retrouvez notre article dédié.
7. Utiliser Lazy Loading
Le chargement progressif d’images signifie charger des images sur votre site de manière asynchrone. En d’autres termes, le chargement d’images et d’autres contenus se charge sur votre page Web au moment où l’utilisateur en a besoin. Le Lazy load peut considérablement améliorer la vitesse de chargement des pages, en particulier lorsque qu’il y a de nombreuses images et articles sur un site internet écologique. Le lazy loading mobile offre aux utilisateurs un avantage plus important, car ils ne consommeront de données mobiles pour charger des images qu’ils ne verront pas.
Voici comment fonctionne le Lazy Load concrètement :
- Le navigateur construit la structure de la page web sans télécharger les images et les vidéos.
- Il utilise JavaScript pour déterminer les images et vidéos à télécharger en fonction du contenu qui est initialement visible lorsque la page se charge.
- Le téléchargement et l’affichage de vidéos supplémentaires sont retardés jusqu’à ce que l’utilisateur en ait le besoin.
Résultats : Un impact significatif sur les performances des sites qui ont beaucoup d’images, des vidéos intégrées. Retrouvez notre article dédié pour mettre en place le Lazy Load.
8. Limiter le recours aux <canva>
Le <canva> est un espace de pixels initialement transparents, composé de beaucoup de code JavaScript dans le but de réaliser un bon nombre de fonctions graphiques, partant du simple tracé de courbe pour aller jusqu’aux animations et jeux vidéo.
Les animations Javascript et Css alourdissent la page web. En effet, ces animations nécessitent des appels vers le serveur et beaucoup de ressources pour être affichées l’écran de l’utilisateur. Les animations vont donc alourdir votre page, détériorer votre expérience utilisateur et votre empreinte carbone. C’est pour cela qu’elles doivent être utilisées uniquement si le besoin est justifié et réfléchi.
Limiter les animations
Les animations posent des problèmes d’accessibilité. En effet, trop d’animations peuvent perturber les utilisateurs, car il y a trop d’informations à décrypter et les utilisateurs ne savent plus sur quoi se concentrer. Généralement, elles sont utilisées comme simples décorations, et ne sont pas nécessaires d’un point de vue parcours utilisateur, ni d’un point de vue écologique.
Éviter les carrousels
Pour une meilleure expérience utilisateur, les carrousels sont aussi à éviter, car ils alourdissent vos pages et nécessite beaucoup de ressources. En effet, les carrousels sont composés de très grosses images, affichant seulement une image à chaque fois et demandant beaucoup de code Javascript pour fonctionner. Pour mettre en place un site internet écologique, il est essentiel d’alléger les pages et de réduire les ressources du site. Donc, plutôt que de mettre des carroussels, il vaut probablement mieux de mettre uniquement des images statiques bien choisies et bien optimisées.
9. Remplacer les boutons officiels de partage des réseaux sociaux
Les plugins WordPress impactent considérablement la vitesse de chargement des pages d’un site. En effet, ils nécessitent souvent le chargement de fichiers CSS et JavaScript supplémentaires sur la page. Cela signifie que le site doit charger plus d’éléments lors de chaque visite d’un utilisateur. Ce n’est alors pas la bonne stratégie de vouloir intégrer tous les plugins des différents réseaux sociaux. Par exemple, le plugin de Google envoie 15 requêtes au serveur afin de visualiser les avis. Pour remédier à cela et économiser un nombre important de requêtes, il est possible de recréer le visuel des boutons de partage des réseaux sociaux avec un outils comme: Figma ou d’autres… En effet, il est préférable d’avoir une image statique optimisée pour le web avec un hyperlien vers les réseaux.
10. Optimiser la taille des cookies
Le cookie est un fichier texte déposé sur le disque dur de votre ordinateur lors de l’ouverture d’un site web. Sa mission est de faciliter la navigation, de proposer des services personnalisés. En effet, il collecte des informations via vos consultations de sites pendant la durée de validité du cookie.
Réduire la taille d’un cookie
Lors de la venue d’un utilisateur sur votre site, le cookie est envoyé directement au serveur. Le site va alors reconnaître l’utilisateur, se souvenir de ses préférences et peut ainsi adapter son expérience en conséquence.
Lorsqu’un visiteur fait un choix, la plateforme de gestion des consentements (CMP) enregistre le choix de l’utilisateur dans un cookie sur l’appareil. Le cookie peut varier en fonction de plusieurs facteurs liés à l’IAB TCF. En effet, l’IAB (Interactive Advertising Bureau) est une organisation commerciale mondiale pour les publicitaires et distributeurs en ligne. Sa mission est de permettre aux entreprises en ligne de prospérer dans l’économie numérique. Le cadre de transparence et de conformité (Transparency and Consent Framework) de l’IAB n’est pas directement conforme au RGPD, mais il guide les entreprises vers une norme industrielle conforme au RGPD. Les créateurs et les opérateurs de sites Internet ont l’obligation de déployer les directives à l’aide d’une plateforme de gestion des consentements (CMP) afin d’assurer la conformité au RGPD.
Plus il y a de fournisseurs dans la liste de fournisseurs, plus la taille du cookie sera importante pour permettre de stocker les informations sur l’acceptation.
La taille des cookies est à prendre en compte, car certains navigateurs peuvent cesser de fournir un site Web si la quantité de tous les cookies sont trop lourds. Pour cela, il est essentiel de minimiser le nombre de vendeurs et de ne modifier la base juridique que si cela est vraiment nécessaire.
Pour mettre en place un site internet écologique, il faut diminuer la taille des cookies, il est recommandé de ne pas dépasser <512 Octets par domaine, d’utiliser moins de 200 fournisseurs et d’activer la compression (Menu> CMPs> Modifier> Autres paramètres> Propres cookies)
11. Optimiser les fichiers textes (HTML, CSS, JS) de votre site
Pour créer un site web parfaitement fonctionnel, en HTML/CSS, il est important de maîtriser les différentes technologies existantes et de les utiliser pour mettre en place un site internet écologique.
Le HTML est un langage de balisage qui permet d’introduire et de structurer du contenu textuel ou visuel au sein d’une page web. Le CSS est un langage qui permet de mettre en forme la structure visuelle des documents HTML d’une page web. Le JavaScript est un langage de programmation qui permet l’animation des éléments présents sur une page web.
Sur le plan technique, il existe des optimisations à mettre en place afin réduire la taille des fichiers de votre site et de le rendre plus éco-conçu et plus rapide :
- Compresser le code HTML pour le rendre plus léger
- Activez la compression WordPress Gzip via un plug in
- Minifier et combiner les fichiers de design (CSS) ou fonctionnels (JavaScript)
- Réduire manuellement les fichiers CSS et JS
- Minification via le tableau de bord WordPress
Pour en savoir plus sur les optimisations de vos fichiers textes, retrouvez notre article dédié.
12. Repérer les warnings
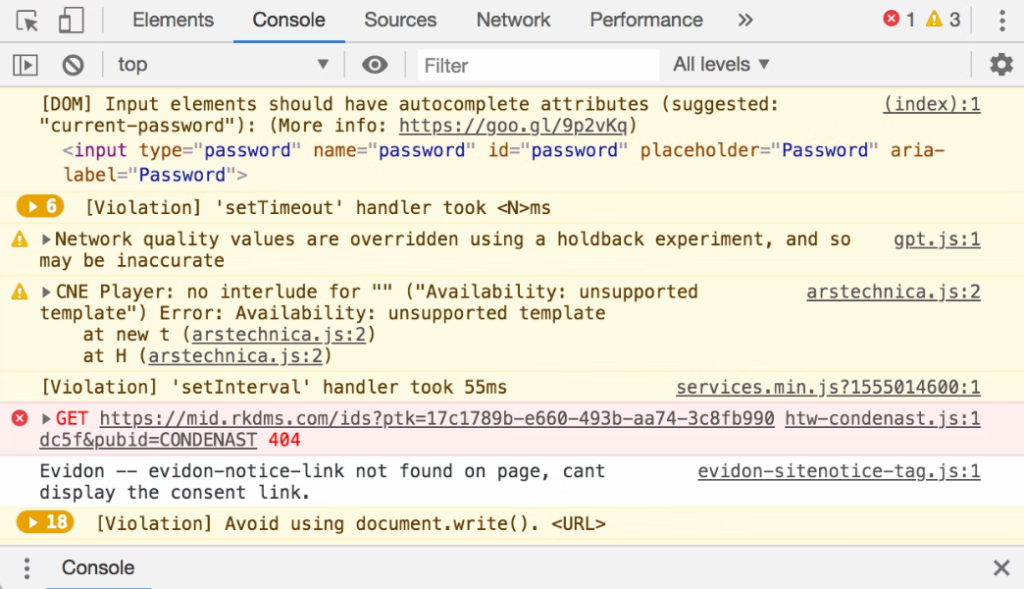
Les warnings sont des problèmes qui apparaissent dans le code JS et qui peuvent influencer le bon fonctionnement du site. Les warnings sont importants, mais n’affectera probablement pas le fonctionnement de votre site web. Les errors sont le type le plus sérieux de problèmes et vont affecter votre site surtout au niveau de l’affichage. En effet, les warnings utilisent des ressources importantes, ce qui va alourdir et influencer négativement le parcours utilisateur et la vitesse du site internet éco-responsable. Pour résoudre ou éliminer ces warnings, vous devrez contacter votre développeur. C’est une partie trop technique pour l’appliquer soit même.
Cependant, il est important de les repérer et de les signaler rapidement pour ne pas alourdir vos pages et améliorer les performances du site.
Pour cela, il est possible de taper sur la touche F12 de votre clavier, vous pourrez alors accéder au code source de la page web consultée. D’ici, il sera possible de vérifier tous les filtres et d’identifier les erreurs. Par exemple, sur l’image en dessous, il y a 3 warnings et 1 error.

13. Éviter les redirections
Les redirections depuis le page d’accueil ou de destination augmentent considérablement le temps de chargement de la page. Si votre site internet écologique est lent, alors le trafic diminuera, ainsi que le nombre de conversions et de ventes, car les utilisateurs vont quitter votre site avant même que la page ne se soit chargée. Les utilisateurs auront une mauvaise expérience et il sera plus difficile pour les robots de Google d’analyser votre site et donc de le référencer.
Impacts des pages de redirections
- Elles provoquent des pages de renvoi non navigables. Une page de renvoi de faire moins de 10 redirections sinon Google n’explore pas la page et ainsi, il est possible que votre contenu le plus récent n’apparaisse pas.
- Elles provoquent une mauvaise expérience utilisateur, qui ne voit rien pendant le temps où la page est redirigée vers l’URL finale. De plus, il doit attendre que l’URL finale se charge. Un temps beaucoup important lorsqu’on sait que 53 % des visites sont abandonnées si le site met plus de 3 secondes à se charger.
Pour aller plus loin :